UI/UX Design
Design Interfaces That Fuel Growth
methodology
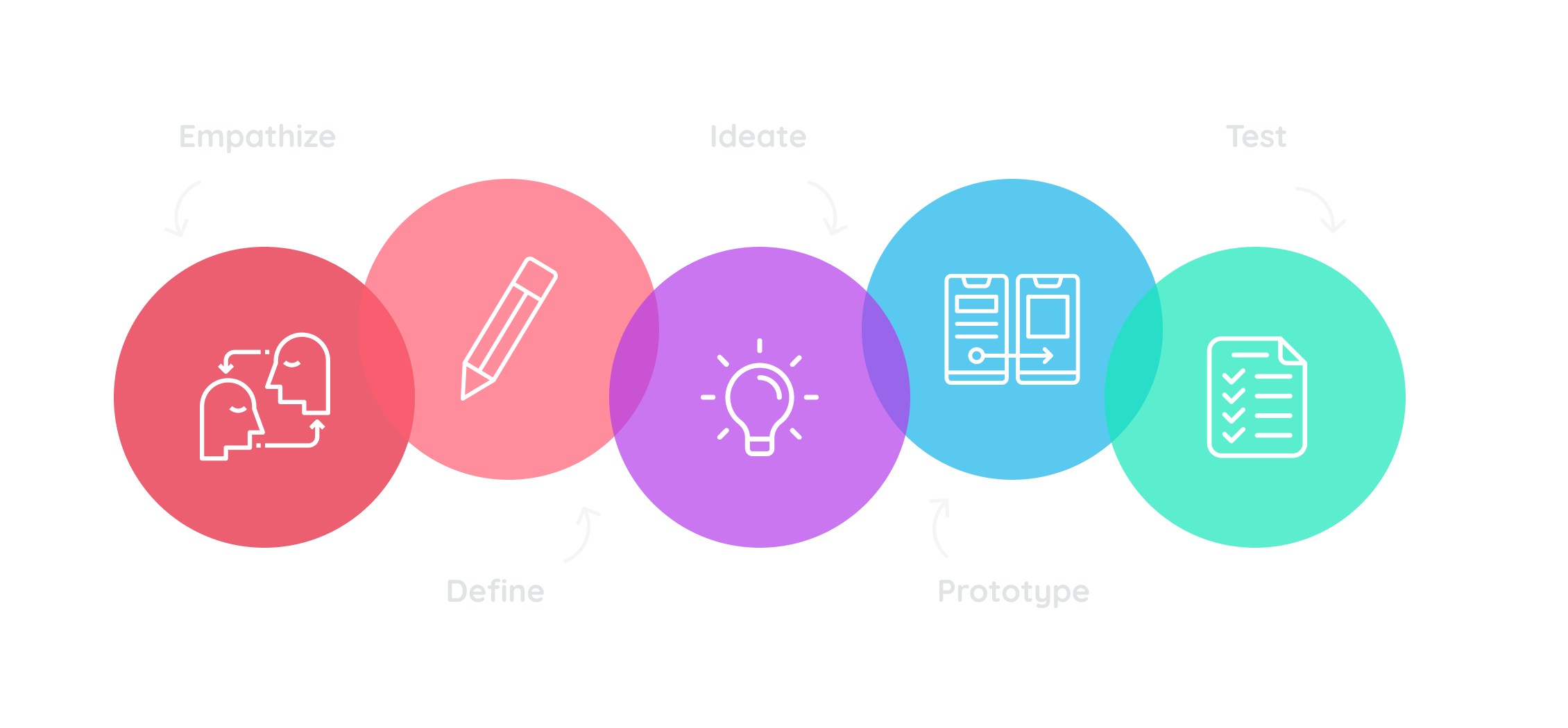
Design Thinking.
We streamline our projects to ensure optimum results according to design thinking methodologies. Our process begins with research, which is then narrowed down into a realistic scope of the product. This involves input from the entire team. Then, the final idea is converted into various prototypes that reflect possible solutions. Lastly, we test each prototype to see which one is closest to the end product.

UX
User Experience.
From competitive analysis to interactive prototypes, our agency implements engaging and simple-to-use user interfaces. Our user-friendly product design helps companies achieve quantifiable business goals through output that captivates the customer and sets them apart from the competition.

User Research
The design team conducts research to discover valuable insights from your users to enhance customer experience.
Product Research
The design team conducts research to discover valuable insights from your users to enhance customer experience.
Information Architecture
A standard phase of the UX process, much more than a sitemap, it defines every path users may follow via an app or website.
User Testing
We build and test a high-fidelity prototype with detailed aspects to obtain a better understanding of user behavior and uncover potential problems.
UX Review
Our review guarantees that we provide your users with the best possible experience while also increasing commercial value.
UI
User Interface.
In the current stage, we create mood boards and concepts, test the interface in action, design adaptive versions of the product and create the style guide for every interface element.

Design Research and Mood Boards
Mood boards are especially helpful when conducting market research. They allow a genuine reflection of what a customer's experience is like when interacting with a brand or product.
Style Guide / Design Systems
Our fundamental goal when creating interfaces, is to provide a design framework that results in a consistent user experience. This is accomplished in part by requiring uniformity in all visual components, including layouts, color schemes, and typefaces. We collaborate closely with you to develop a design system that matches the style and spirit of your business while also boosting the usability of your app.
Wireframes or Gray Boxing
Wireframes are created to show what things look like before visual design principles have been applied. It's where you can start to see the layout and elements taking shape.
User Interface Design
During the UI design phase, we create high-fidelity interactive mockups, motion designs, logo, and branding. Your product’s graphical interface is then perfected and finalized. During each of our design steps, we ensure the changes match the needs of your users.
Prototype
Prototypes clarify and accelerate your understanding of the project to improve project deployment speed and faster success rates. We prefer to communicate our designs visually.