NextJS and Webflow Website Integration
For Paved, we redesigned the newsletter campaign UI/UX and added a search engine using ReactJS, and API integration for real-time delivery and analytics.
Paved
Services Used
User Research - UX/UI Design - Development - Webflow Designer - Product Strategy
Challenge
Paved brings newsletter creators and brands together through sponsorship campaigns that resonate with engaged audiences. We developed a web application using Webflow and ReactJS integration with a minimalistic but not faceless UI featuring several micro-interaction and animations. At the core of the app was a search engine algorithm.
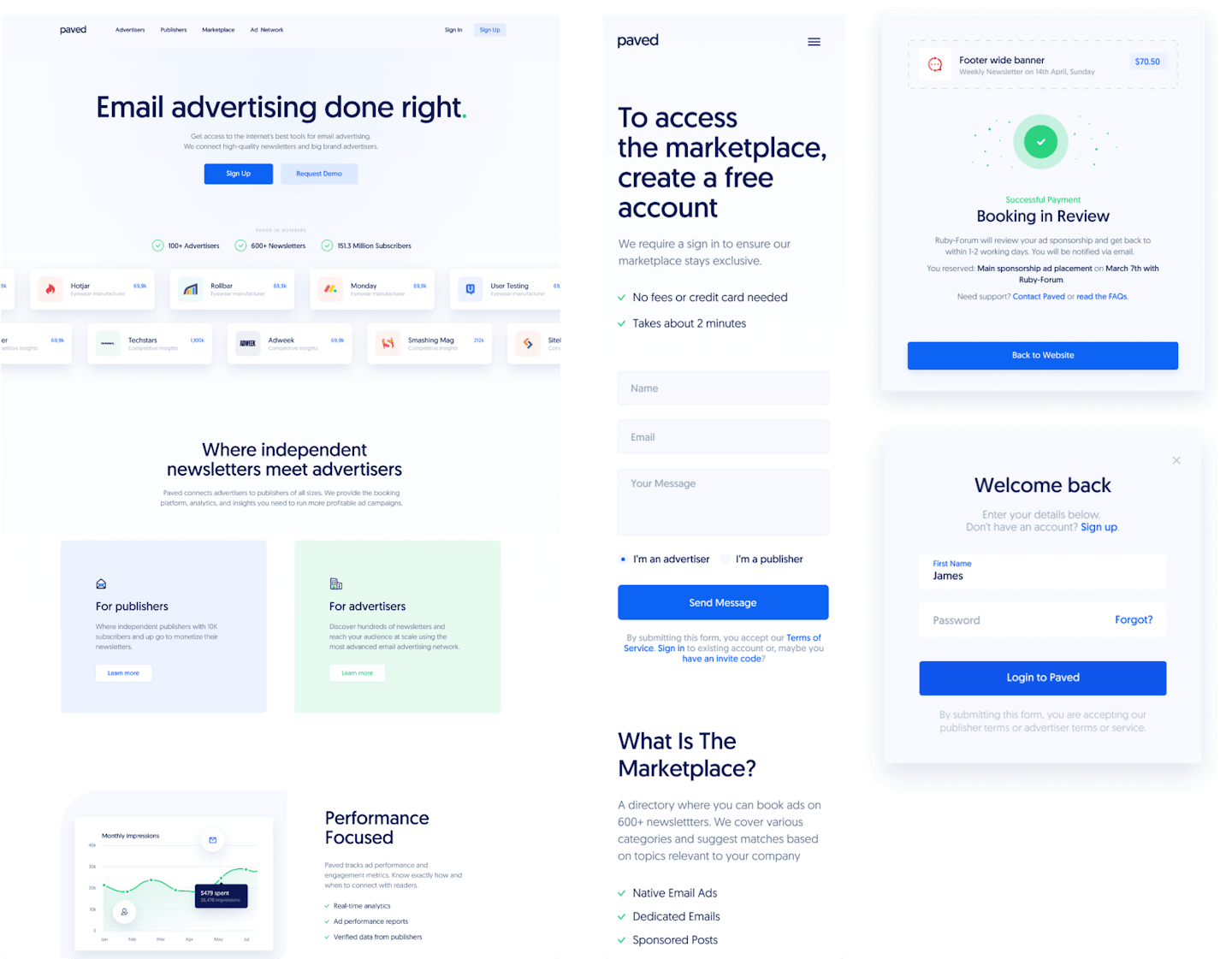
Paved Website




All-in-one Platform For Newsletter Sponsorships
We collaborated with Paved to identify the problem the product aimed to solve and its potential impact on users, working from MVP to the final product. The project featured a comprehensive and updated style guide and design system, including typography, colors, illustrations and form patterns, to create a user-friendly, simple, and secure experience.
Key components of the platform included a search engine using ReactJS, API integration for real-time delivery of newsletters based on geolocation and topics, ReactJS integration for complex features, real-time analytics, and a research-based design system built with Webflow and ReactJS that allows for swift prototyping, testing, and A/B testing.
Project Scope
Search engine
We used ReactJS to integrate an algorithm based on search engine to work with hundreds of publications with verified stats
API Integration
Developed API structure capability for delivering hundreds of newsletters based on user demands in live time, geolocations, topics and other factors.
ReactJS Integration
For complicated features, such as search engine functionality, we added ReactJS components to the Webflow project.
Real-Time Analytics
Integrated to easily book and manage multiple campaigns.
Research Design System
With a ready-to-use library of components this allowed us to swiftly develop prototypes, test a high volume of concepts, quickly assess theories and even produce additional variants to A/B test due to the design system.
Webflow Design
After laying the groundwork using Webflow, we used ReactJS to implement the site's primary functionalities..
Other projects
Check out our other projects
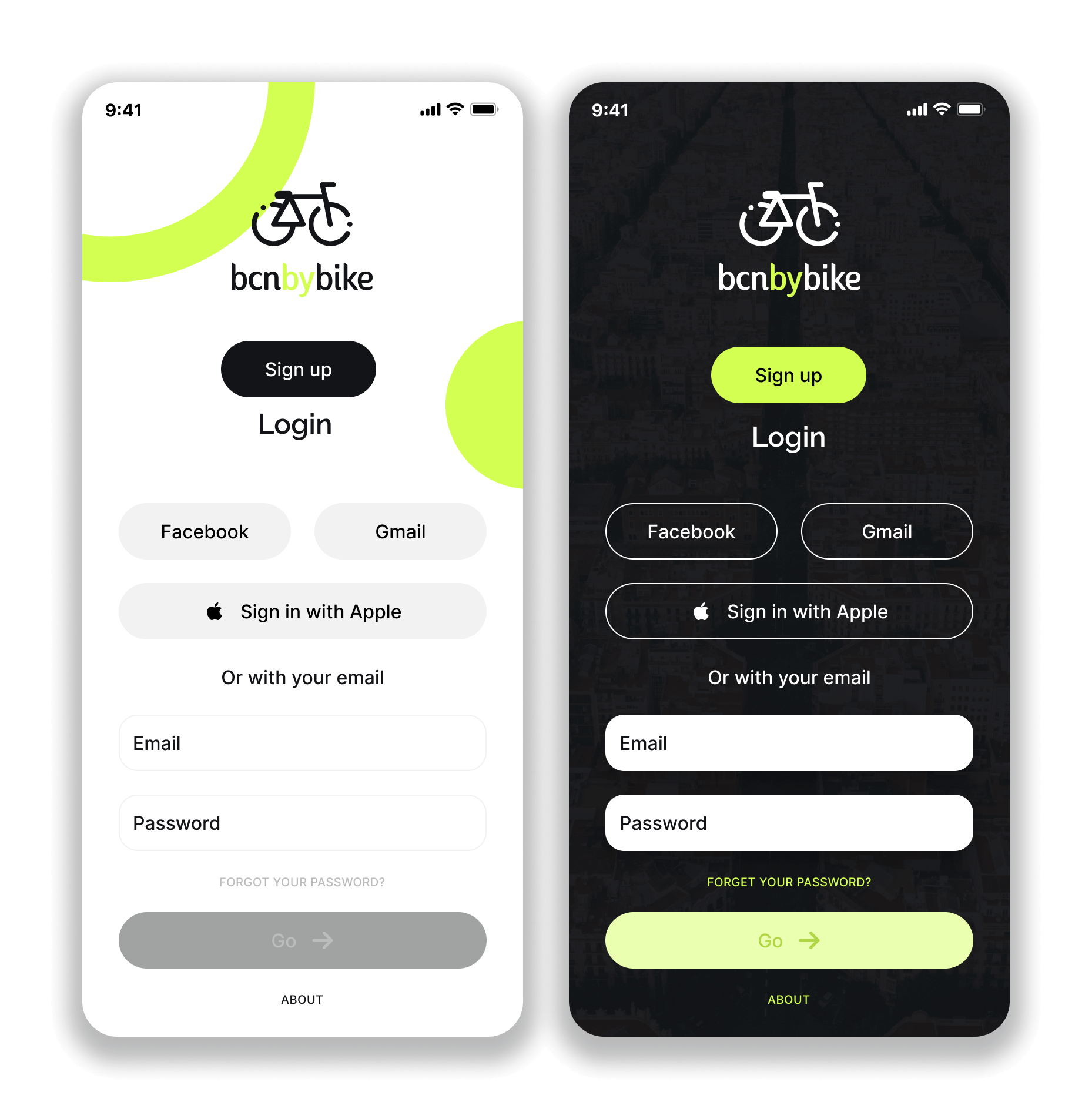
AI-Powered Route Recommendation for Personalized Cycling Journeys.
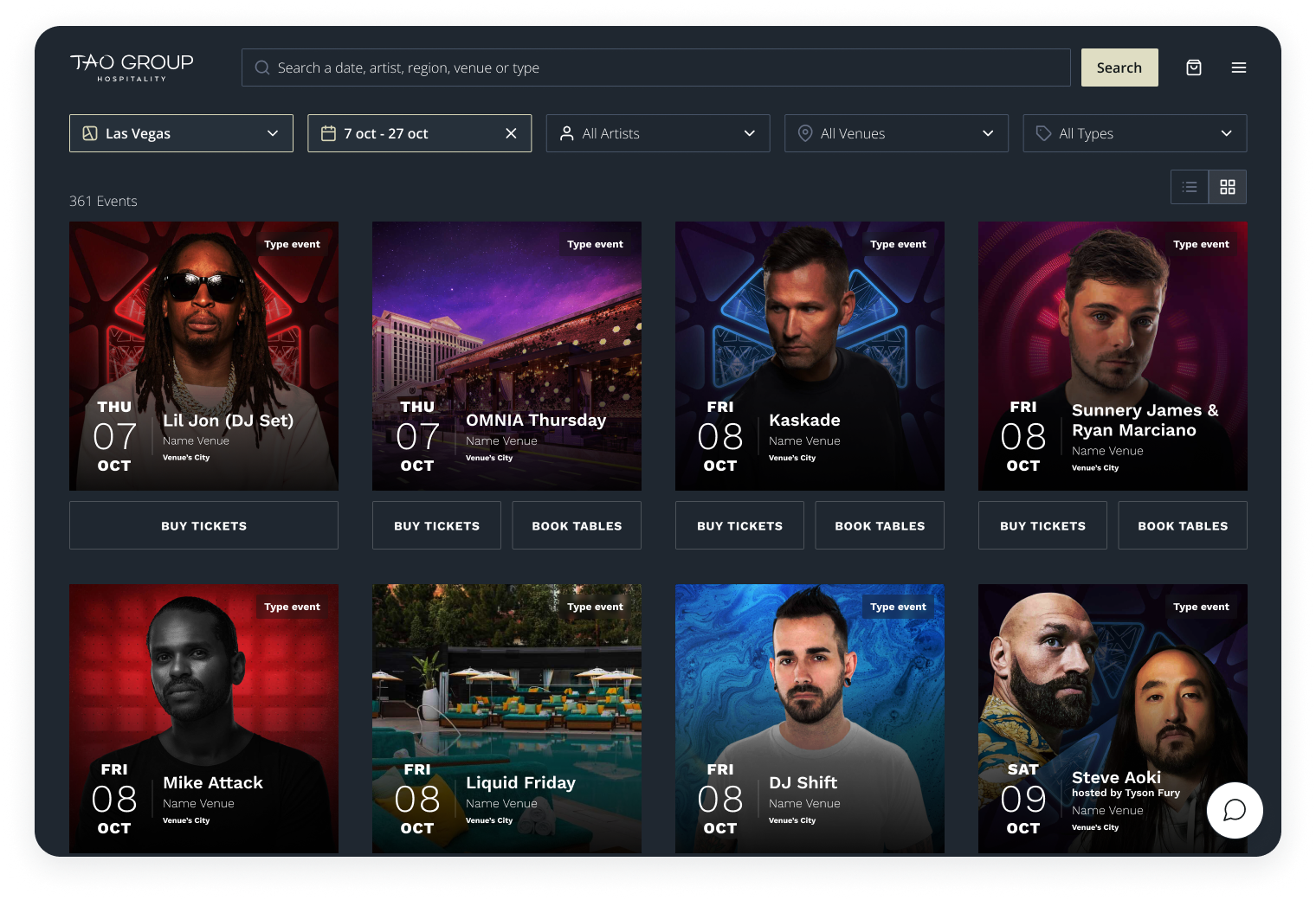
Ongoing technical support and developing an event management dashboard for a leading global hospitality brand.
Scalable dashboards to provide hardware support. With remote device control, streamlined incident management for sales, and real-time monitoring for technicians.
Design and Development of a Machine Learning-Enhanced, ESG-Focused Content Management Platform
Find and buy tickets easily, get event recommendations near you, and manage everything from a user-friendly dashboard. Perfect for attendees and organizers
Enhance team productivity and project transparency with real-time tracking and integrations with your favorite tools.
Let’s get started on your software solution or mobile app project today!
We use cookies cookie policy.